Installer Serviços – Aplicativo
27 de agosto de 2024
Site Roteirizador para Motoristas – Plataforma
10 de agosto de 2024
CASE:
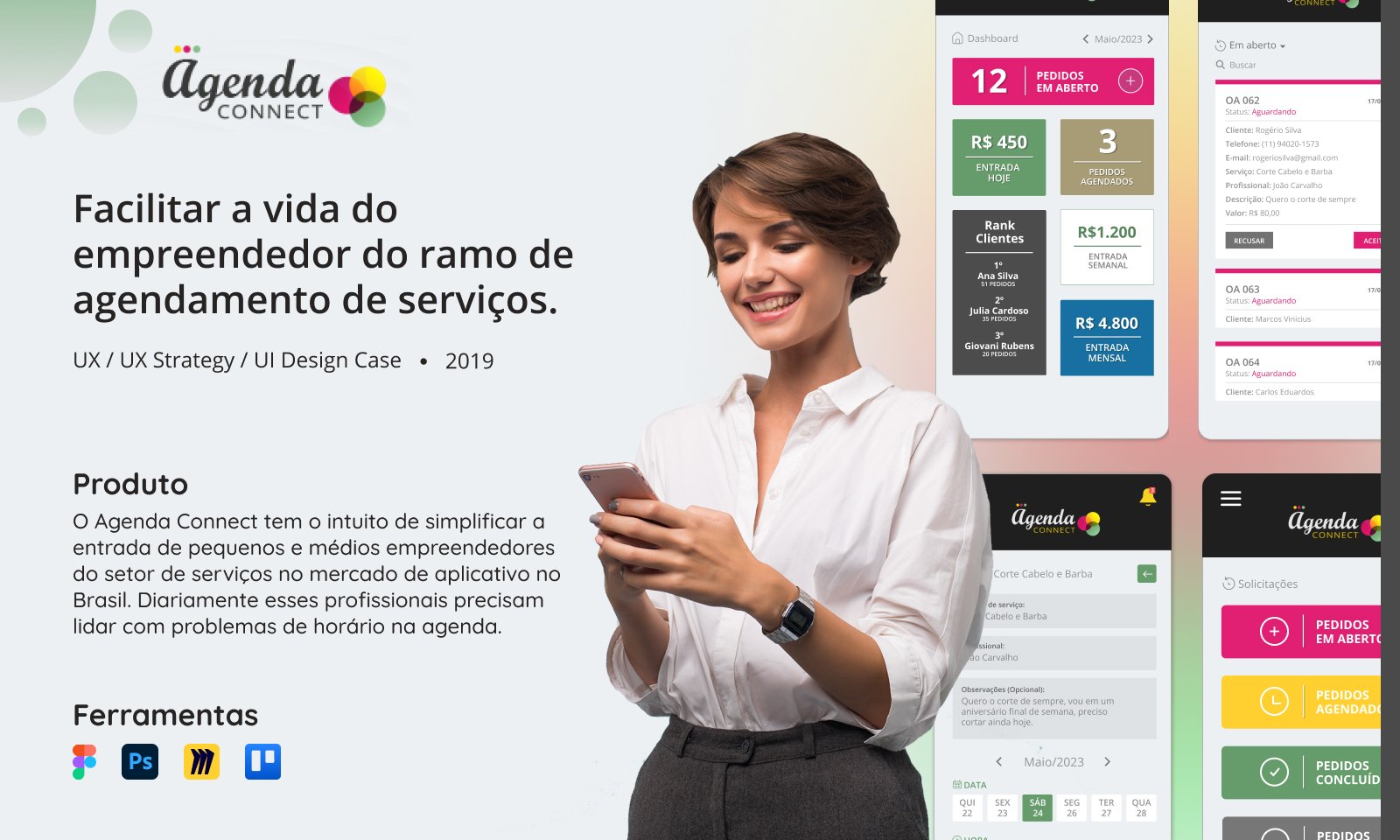
Agenda Connect
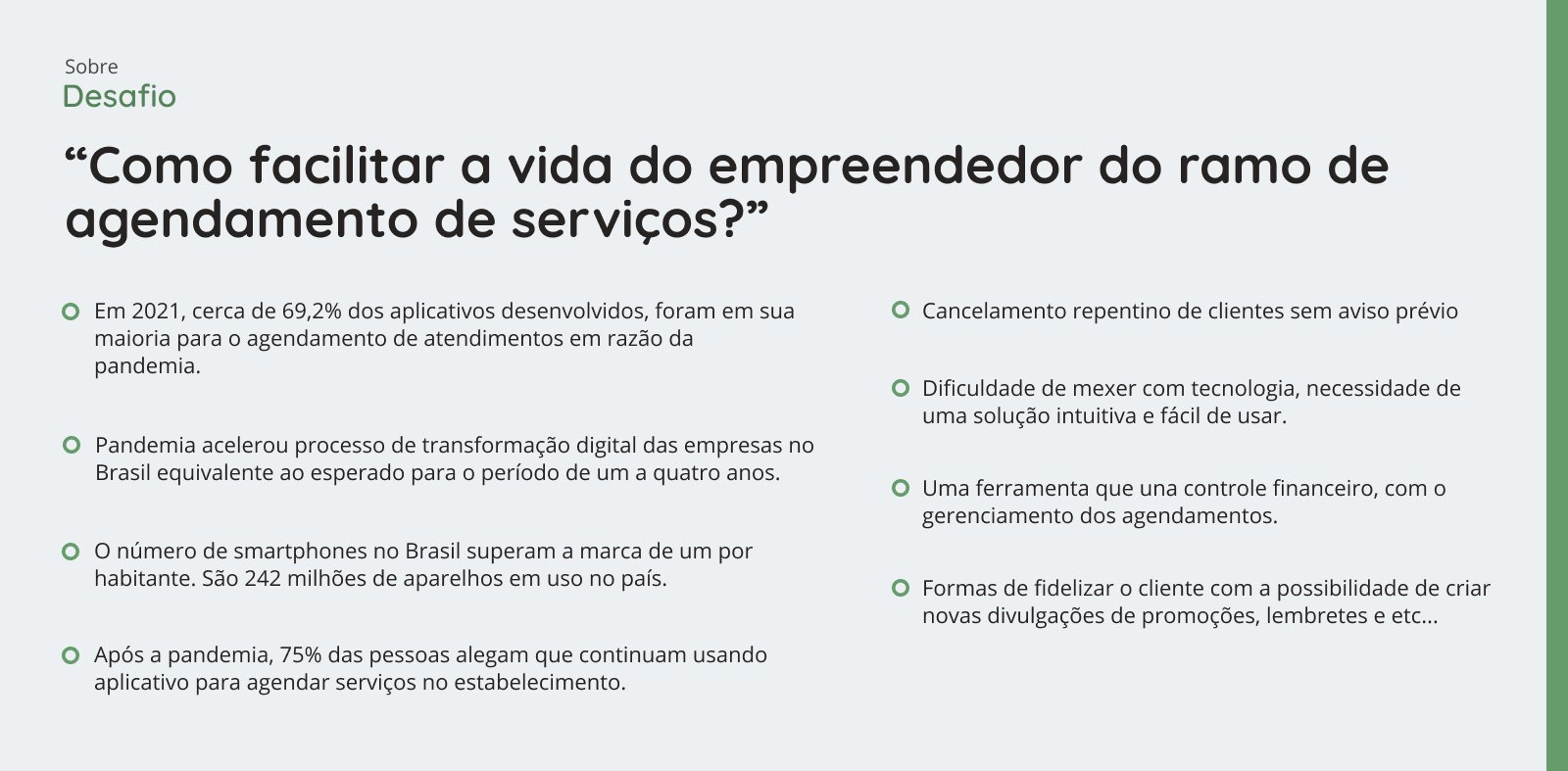
Contexto
Tenho um profundo interesse pelo setor de prestação de serviços, e esta foi uma oportunidade valiosa para explorar esse tema em meu trabalho. Como sócia da agência, decidimos desenvolver um produto próprio: uma agenda digital projetada para auxiliar pequenos e médios empreendedores a fazerem a gestão de seus negócios.
Colaboração
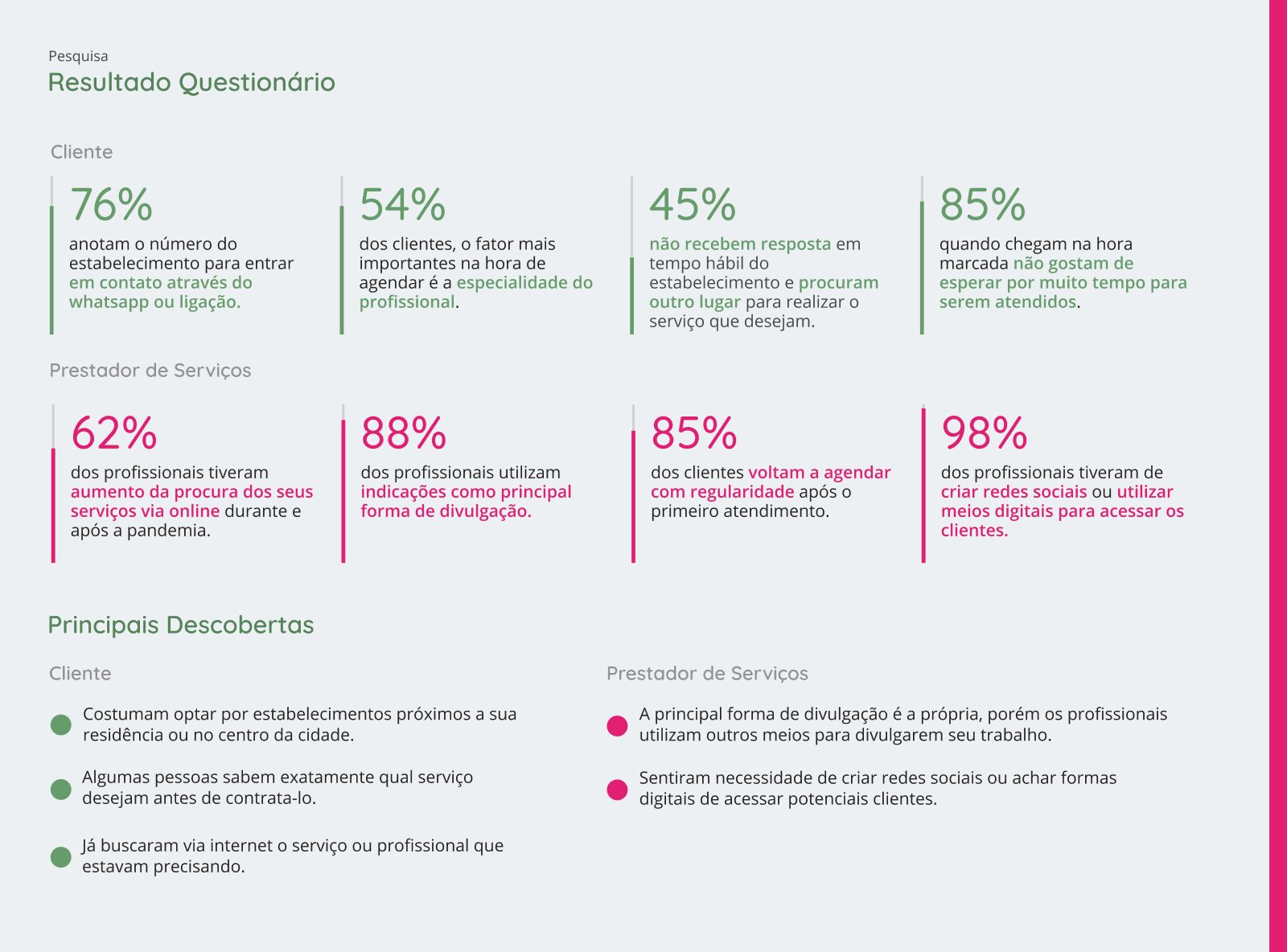
O desafio do projeto era criar um aplicativo que atendesse às necessidades específicas dos profissionais do setor de agendamento de serviços. Como ponto de partida, conduzi toda a fase de discovery, realizando pesquisas de mercado e benchmarking para entender melhor o cenário e as necessidades dos usuários B2B (o profissional) e o secundário B2C (o cliente final). Por meio de pesquisas quantitativas e qualitativas, incluindo entrevistas em profundidade com potenciais usuários, identifiquei as principais dificuldades na forma de agendamento de serviços e como a tecnologia poderia facilitar esse processo. Com o protótipo apliquei testes de usabilidade para aprimorar ainda mais a ferramenta.
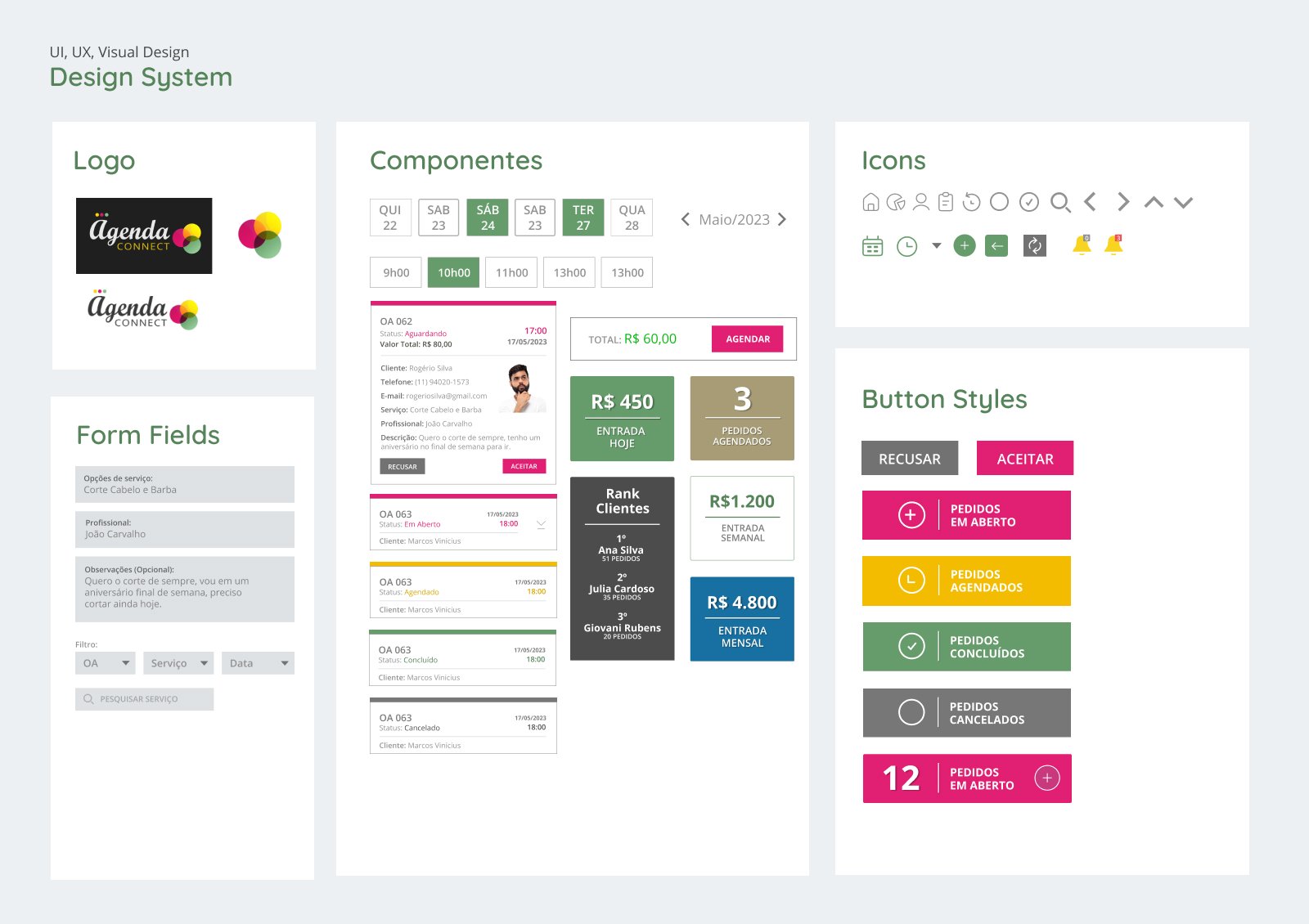
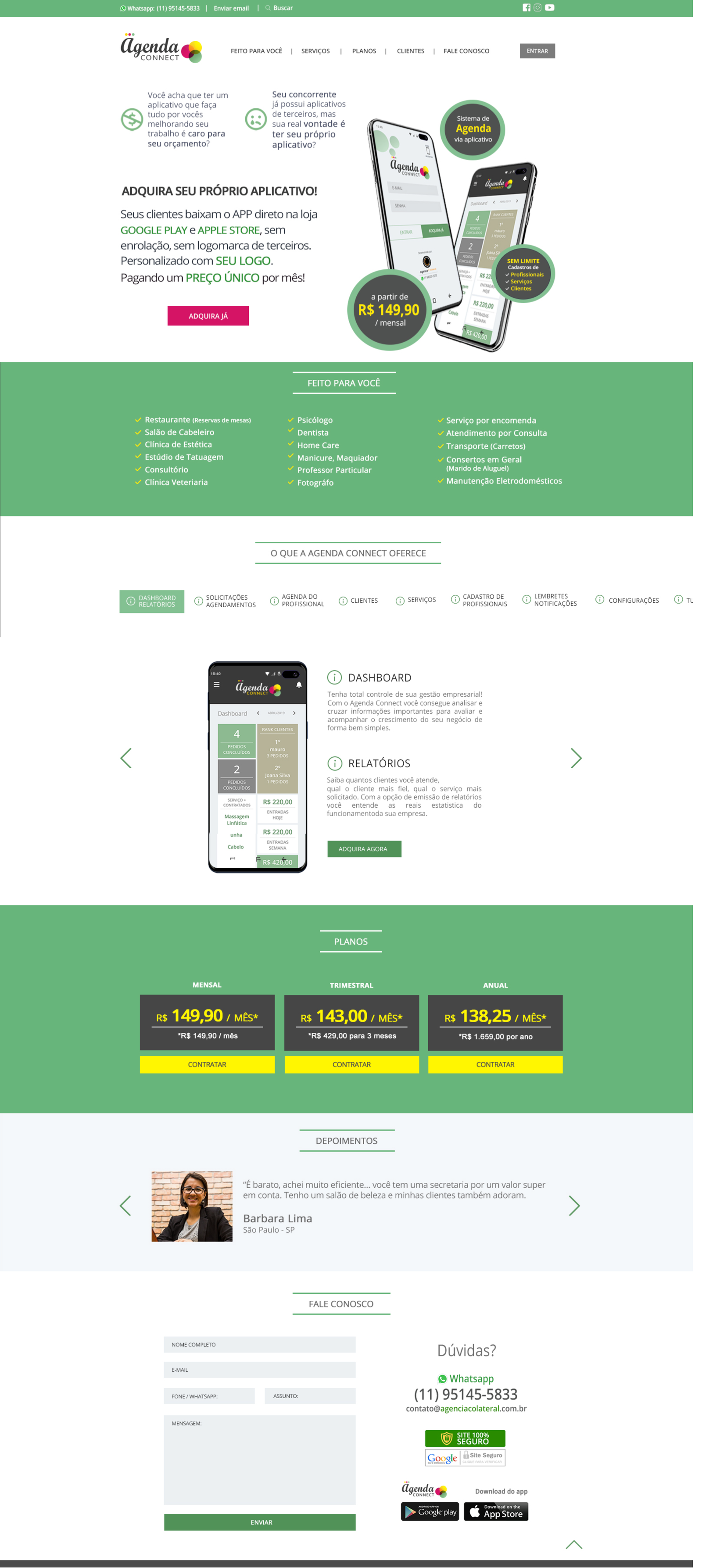
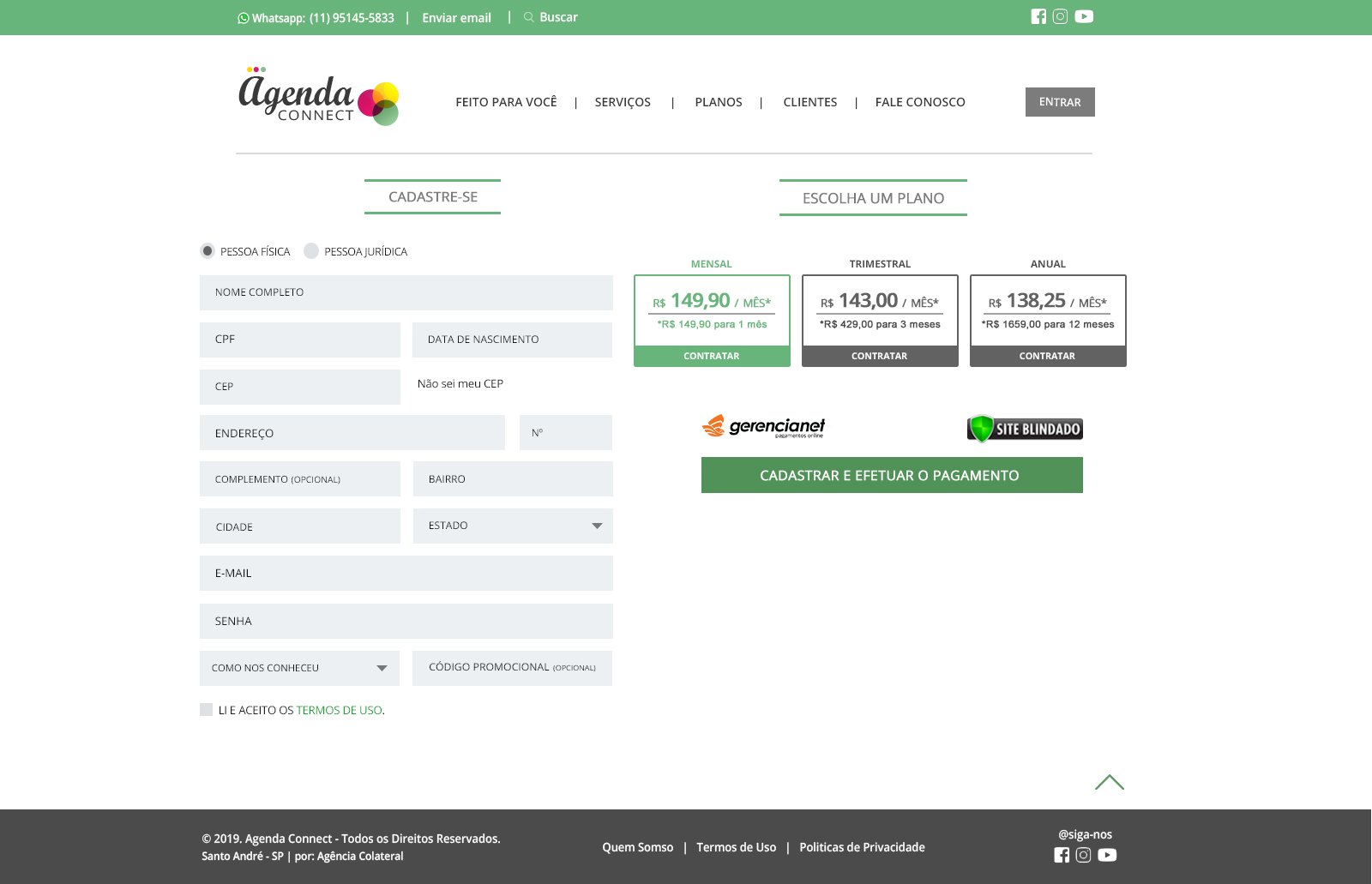
Fiz a criação do style guide e do design system da plataforma. Para a elaboração de task flows e fluxogramas, utilizei o Miro. Criação de wireframes e protótipos da landing page e das telas do aplicativo no Figma.
Essa experiência não só enriqueceu meu entendimento do setor, como também me capacitou a adotar abordagens inovadoras e focadas nas necessidades dos usuários, culminando em uma solução eficaz e de grande valor.
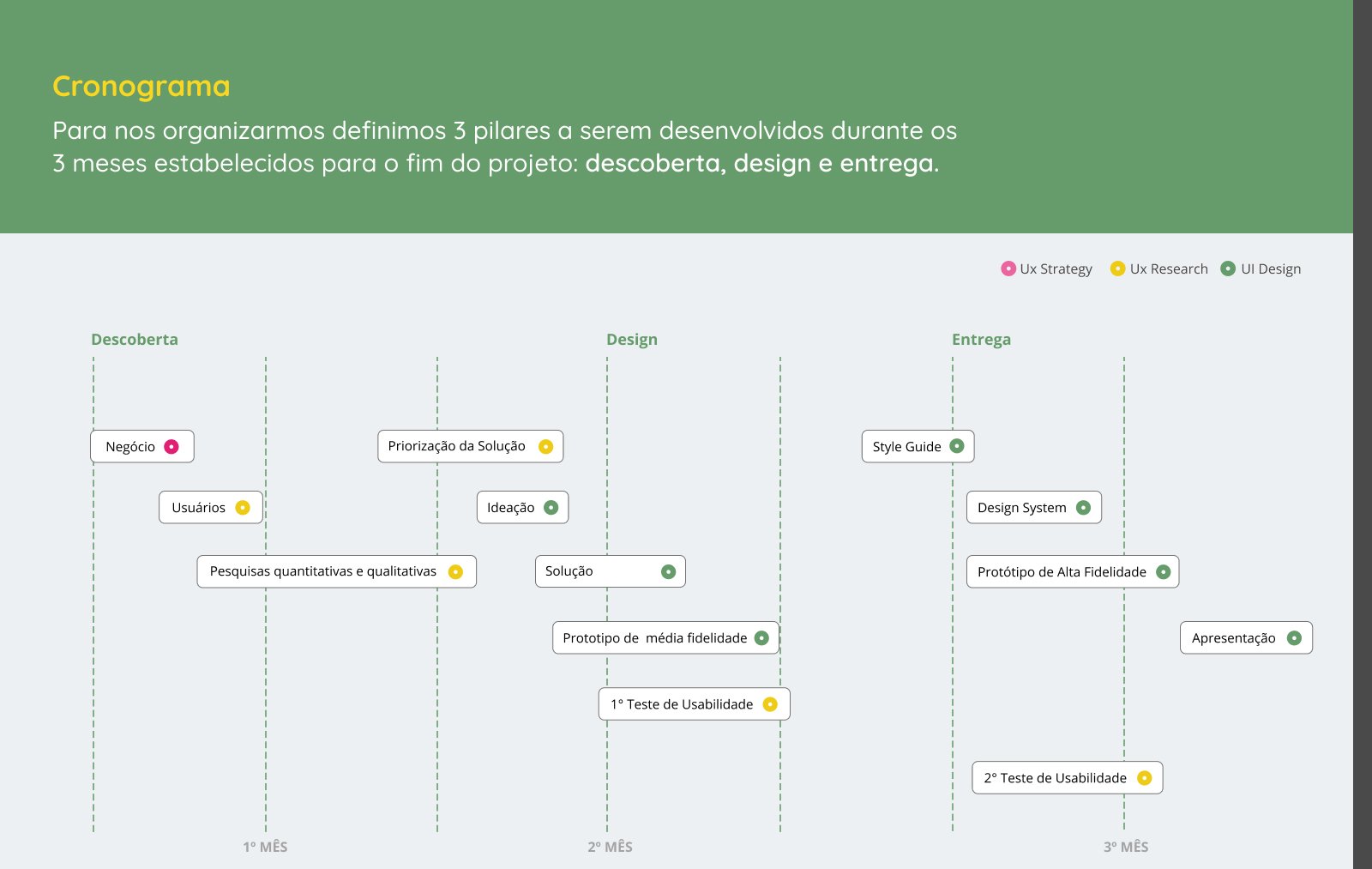
Design Thinking / Double Diamond
Para a análise e solução do problema, utilizei o método Design Thinking/Double Diamond e suas respectivas etapas como principal metodologia. Essa metodologia foi adotada para assegurar que todas as necessidades do público-alvo fossem atendidas. Essa abordagem inclui um entendimento dos desafios enfrentados, a definição clara dos problemas, a geração de ideias criativas, a criação de protótipos interativos e a realização de testes de usabilidade.
Desk / User Research
Os primeiros passos foram o levamento de problemas e desafios na etapa de Discovery.
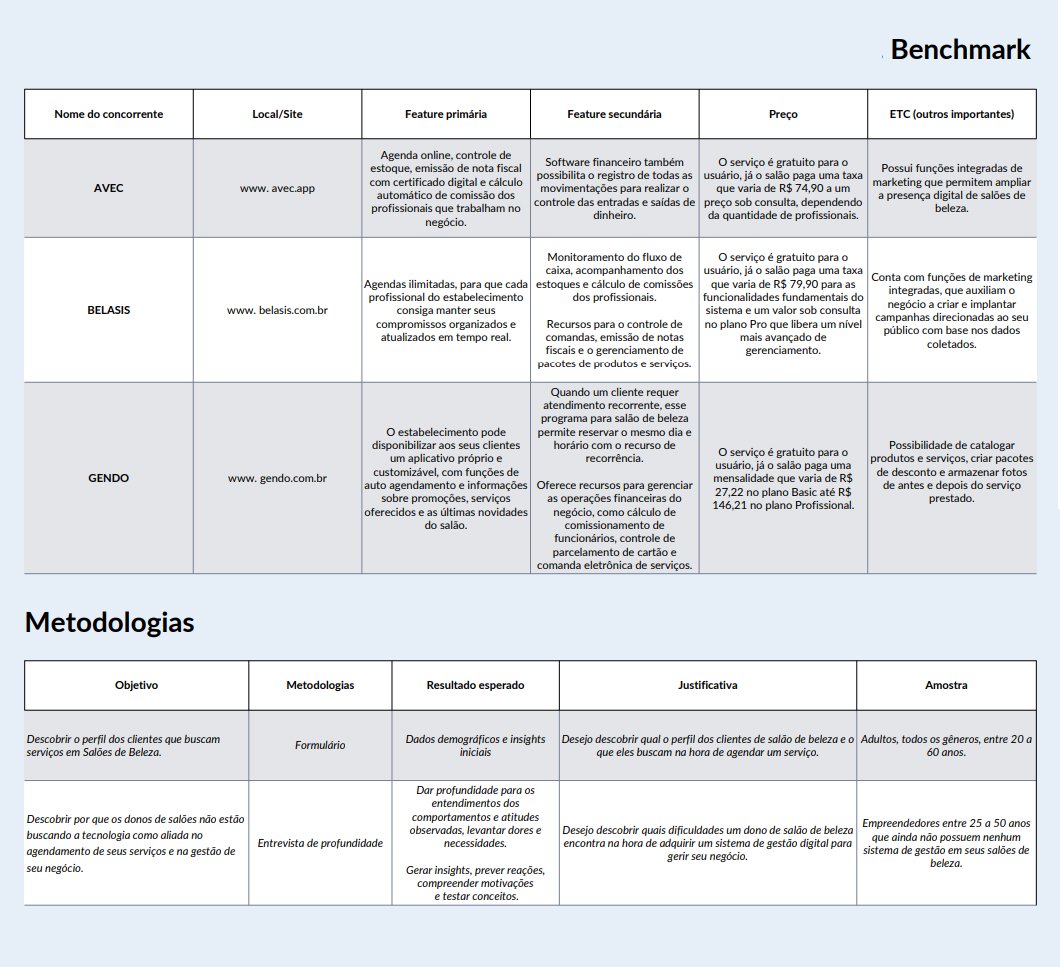
Para melhor entender o universo dos profissionais da área da beleza e os salões de beleza, foi necessário desenvolver uma pesquisa abrangente sobre a quantidade existente desses profissionais no mercado atualmente.
O Próximo passo foi fazer uma pesquisa de mercado. Quais os melhores Aplicativos(sistemas) existente no mercado e o que eles oferecem para os profissionais.
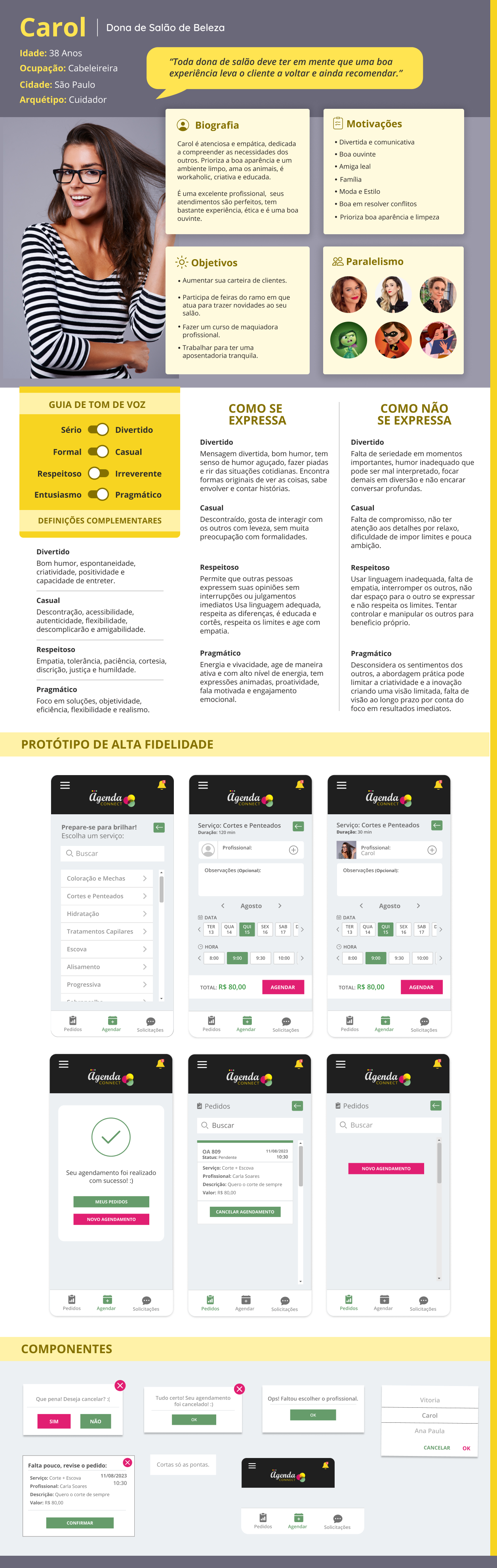
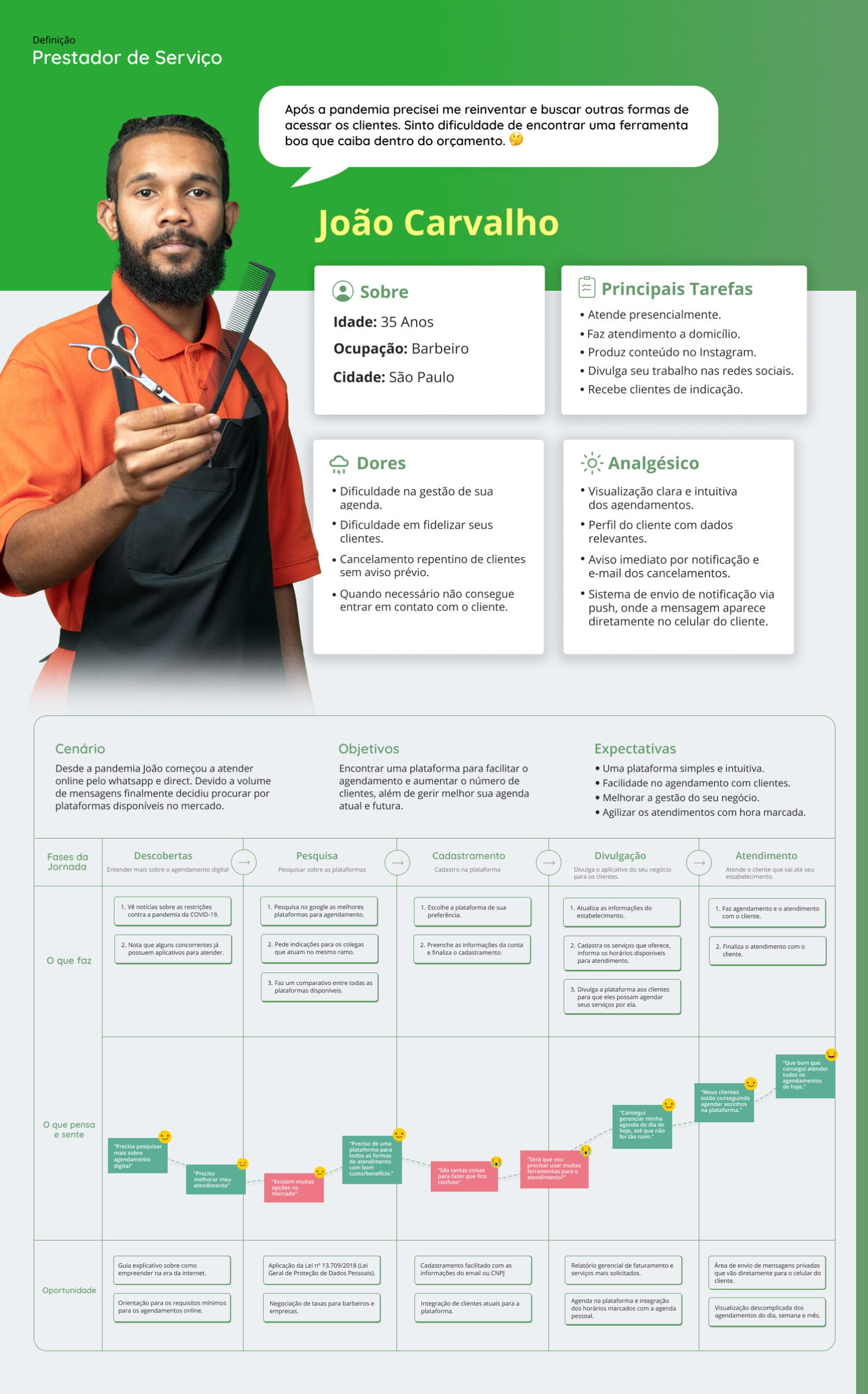
Persona
Personas são personagens fictícias feitas para um produto ou serviço, que representam as necessidades de um grande número de pessoas. Para este projeto as personas foram desenvolvidas com base em dados reais de usuários coletados durante as entrevistas quantitativas e qualitativas, realizadas na etapa de user research.
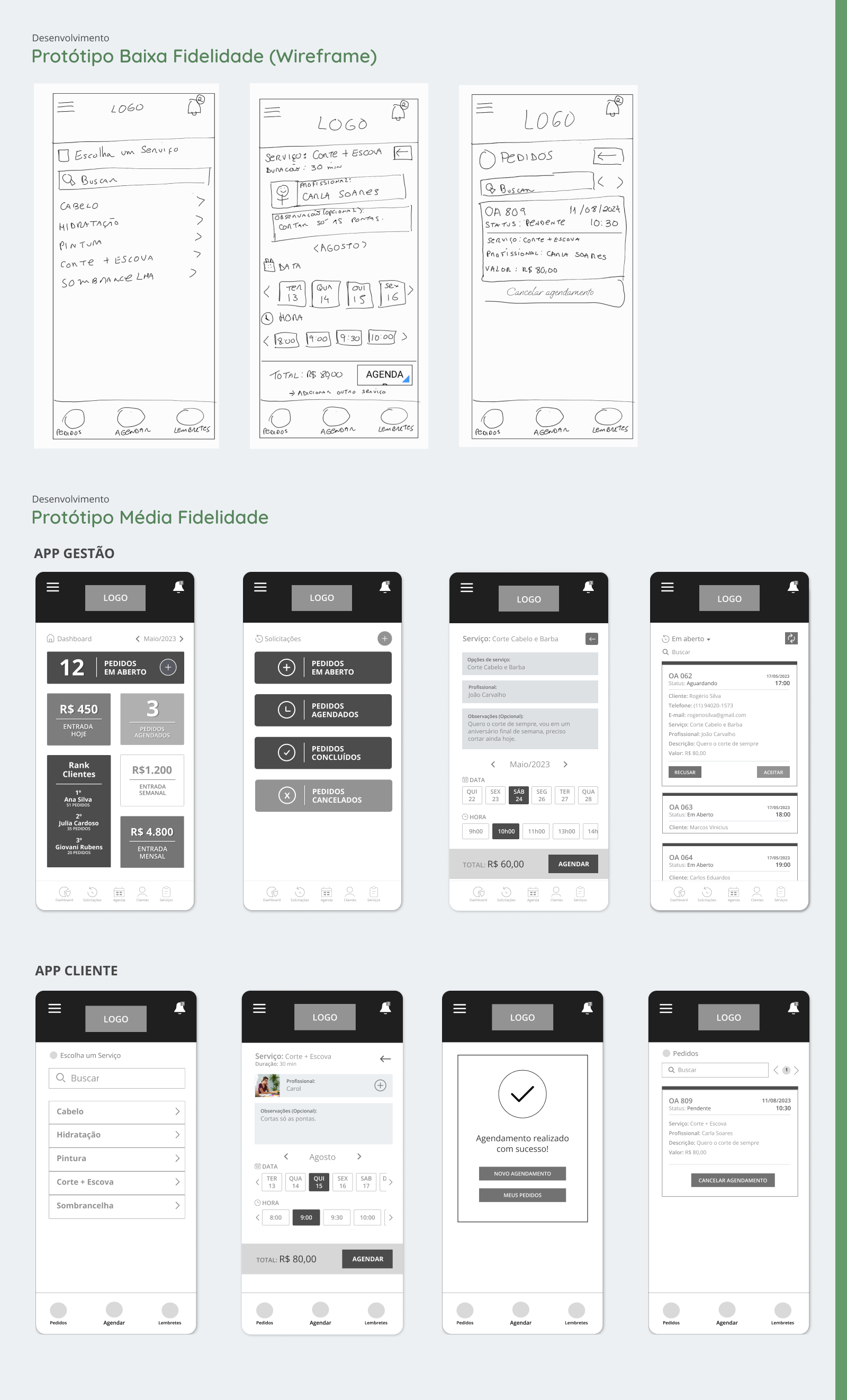
Protótipo e Teste de Usabilidade
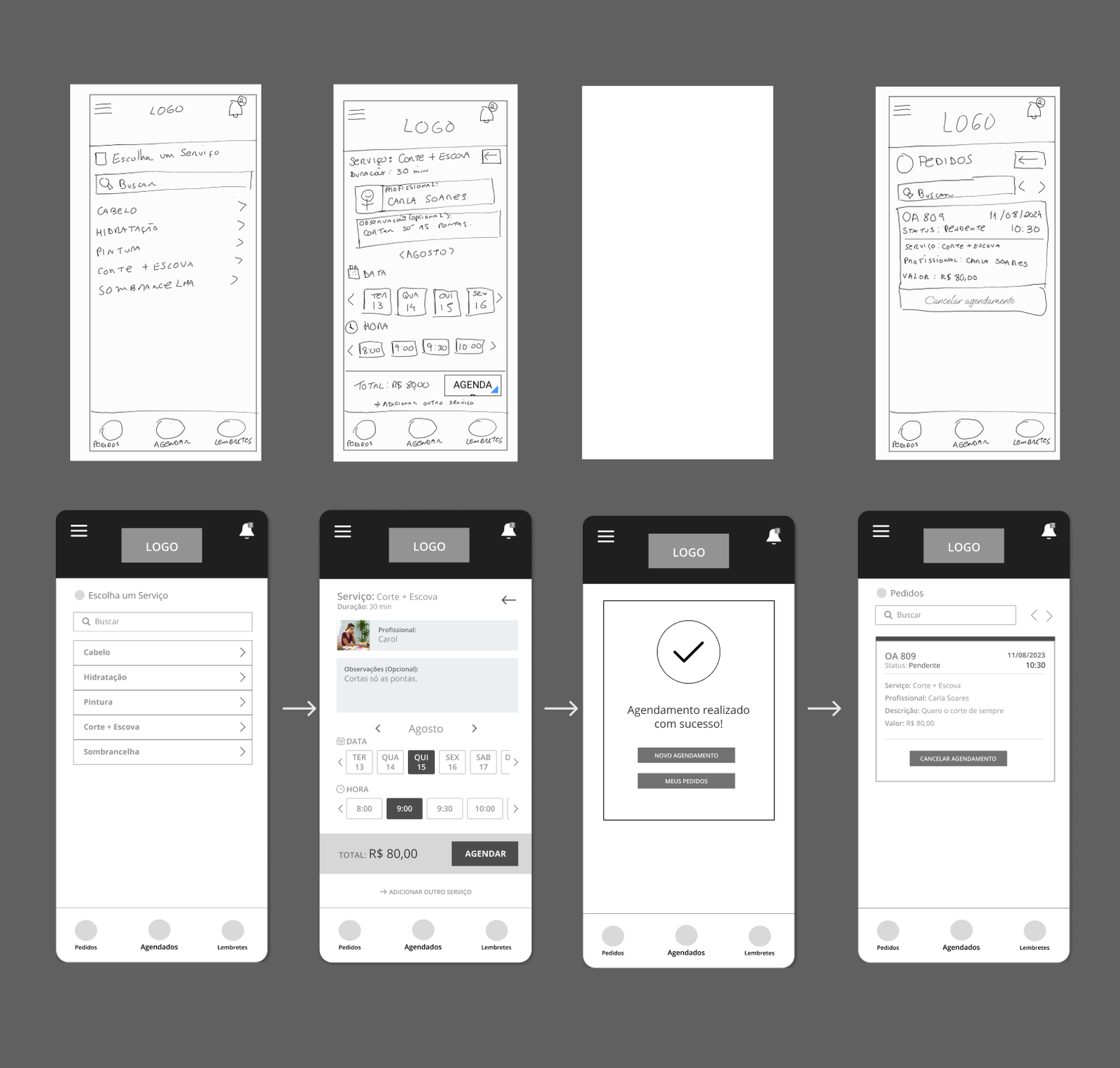
Foi definido que o foco da plataforma seria direcionado aos dispositivos móveis. Definidas as funcionalidades, foi desenhado um protótipo de baixa fidelidade, para possibilitar o primeiro teste de usabilidade.
As telas foram desenhadas à mão e inseridas no Figma para prototipação.
Wireframe
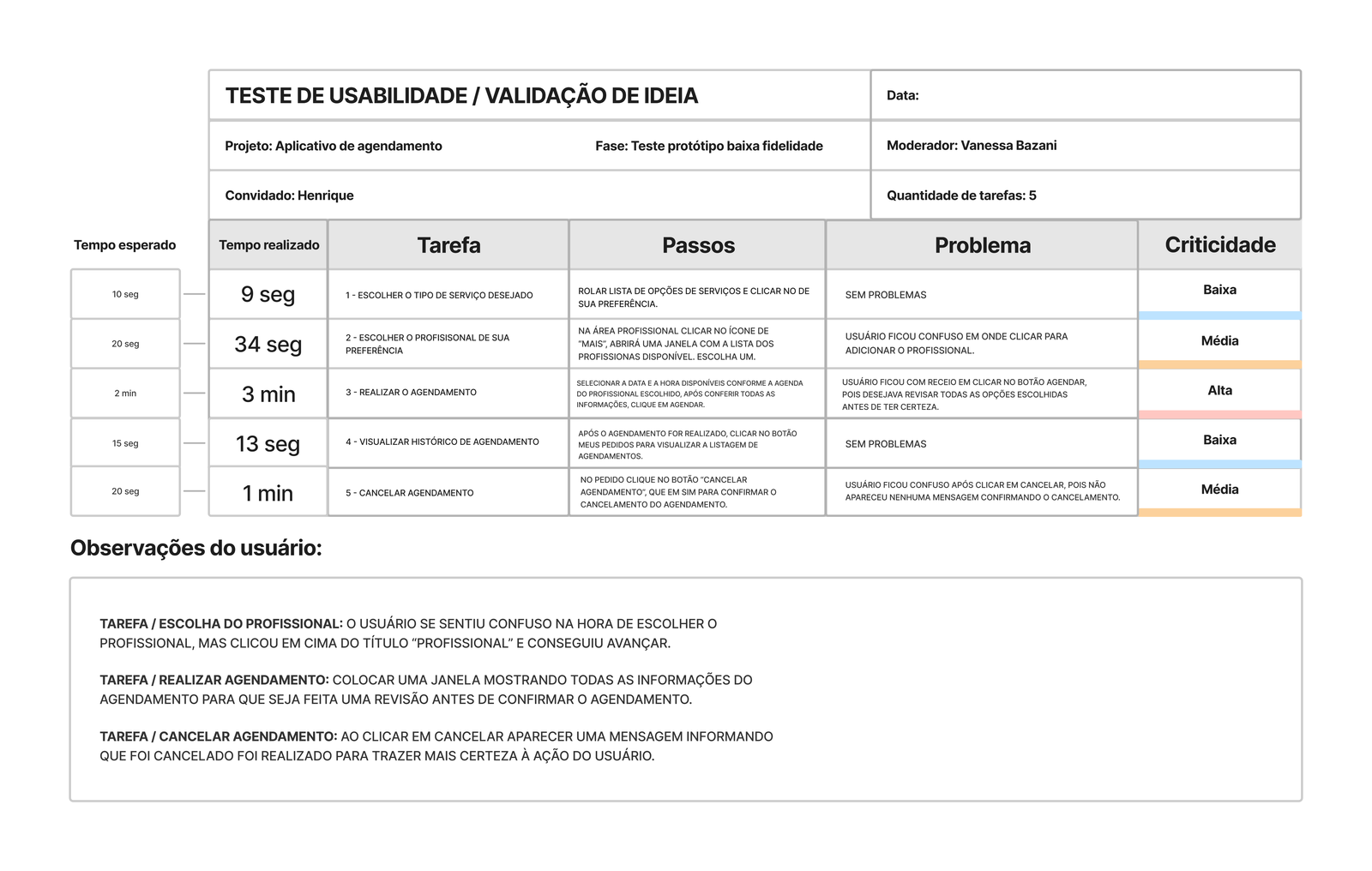
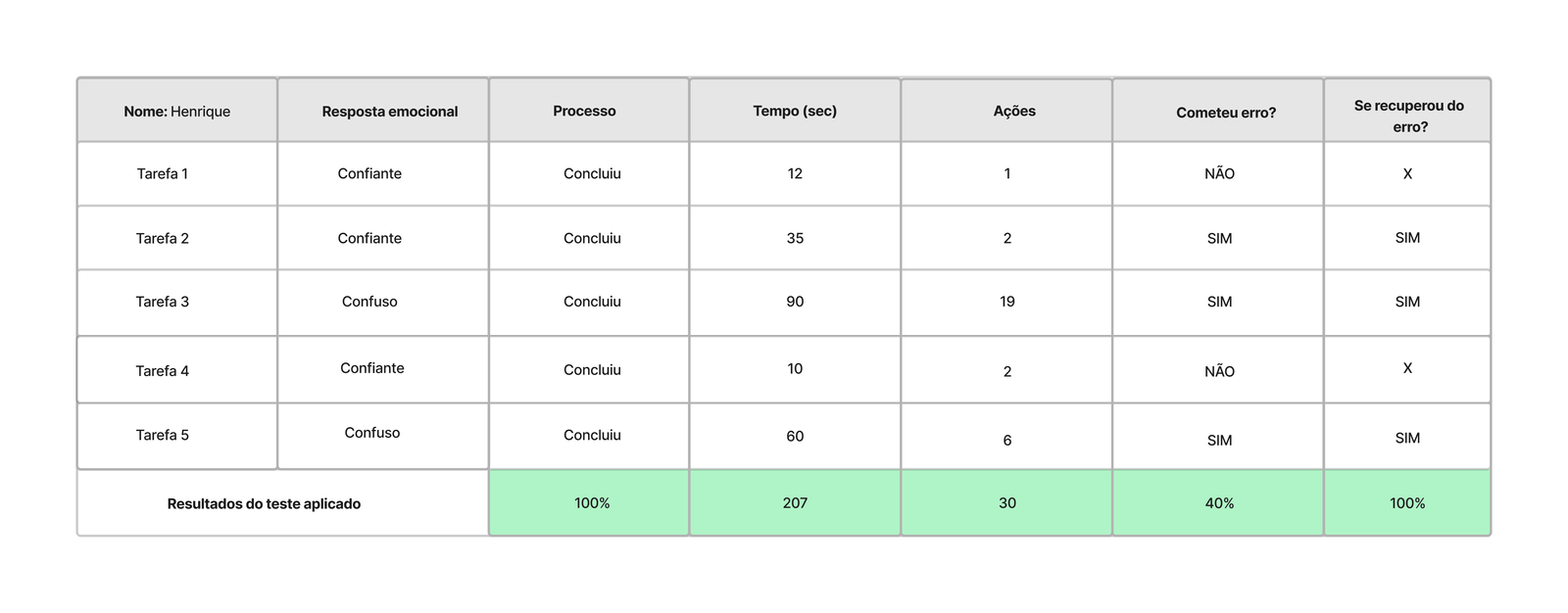
Teste de Usabilidade
Feita a etapa de prototipação inicial, foi então realizado o primeiro teste de usabilidade com os usuários, cujo objetivo era saber se eles completariam os fluxos sem nenhuma dificuldade ou problema.
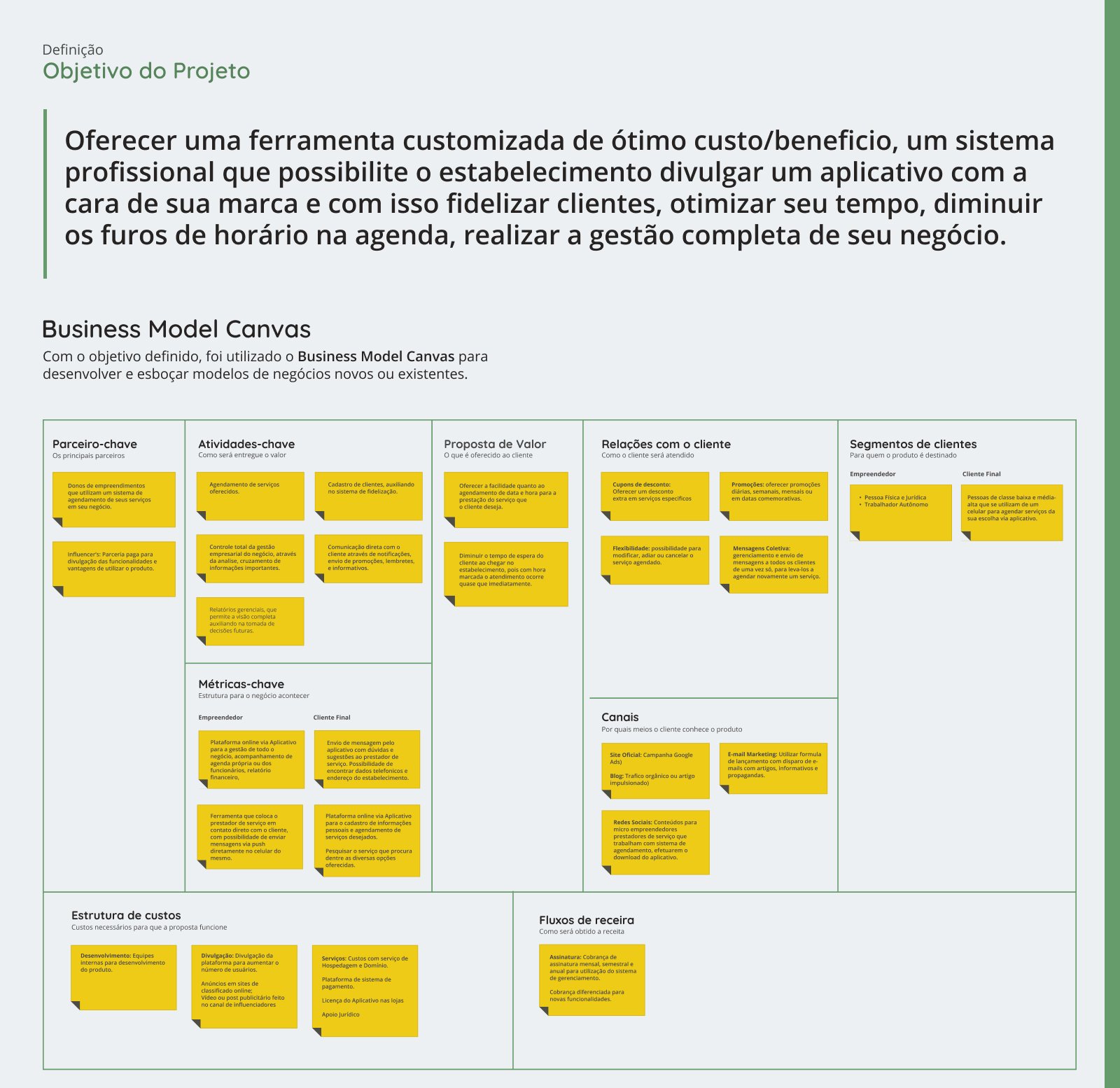
Objetivos:
• Descobrir como o usuário escolhe um serviço;
• Como ele escolhe o profissional;
• Faz o agendamento;
• Como o usuário cancela um agendamento;
• Medir o tempo médio de utilização do aplicativo.
Cronograma:
Dia A: Enviar e-mail com formulário de recrutamento;
Dia B: Confirmar o agendamento dos participantes selecionados;
Dia C: Preparar o protótipo para que ele atenda todas as tarefas que serão solicitadas;
Dia D: Aplicar um pré-teste com alguém conhecido;
Dia E: Fazer as melhorias percebidas no pré-teste;
Dia F: Aplicação do teste de usabilidade com os recrutados.
Tom de voz e Persona da Plataforma
Com base nas necessidades dos usuários identificadas, e nos objetivos do negócio, elaborei uma persona para a plataforma, bem como estabeleci o seu guia de tom de voz. Com o Tom de Voz definido, foi possível ajustar a escrita da plataforma, seguindo as heurísticas do UX Writing.
Ux Case Apresentação
A seguir segue apresentação do UX Case do projeto passando pelas etapas de:
- Cronograma do projeto,
- Business Model Canvas (BMC)
- Research
- Discovery
- Proto-persona Cliente
- Proto-persona Prestador de Serviço
- Desenvolvimento
- Fluxograma
- Protótipação
- Style Guide
- Design System / Componentes
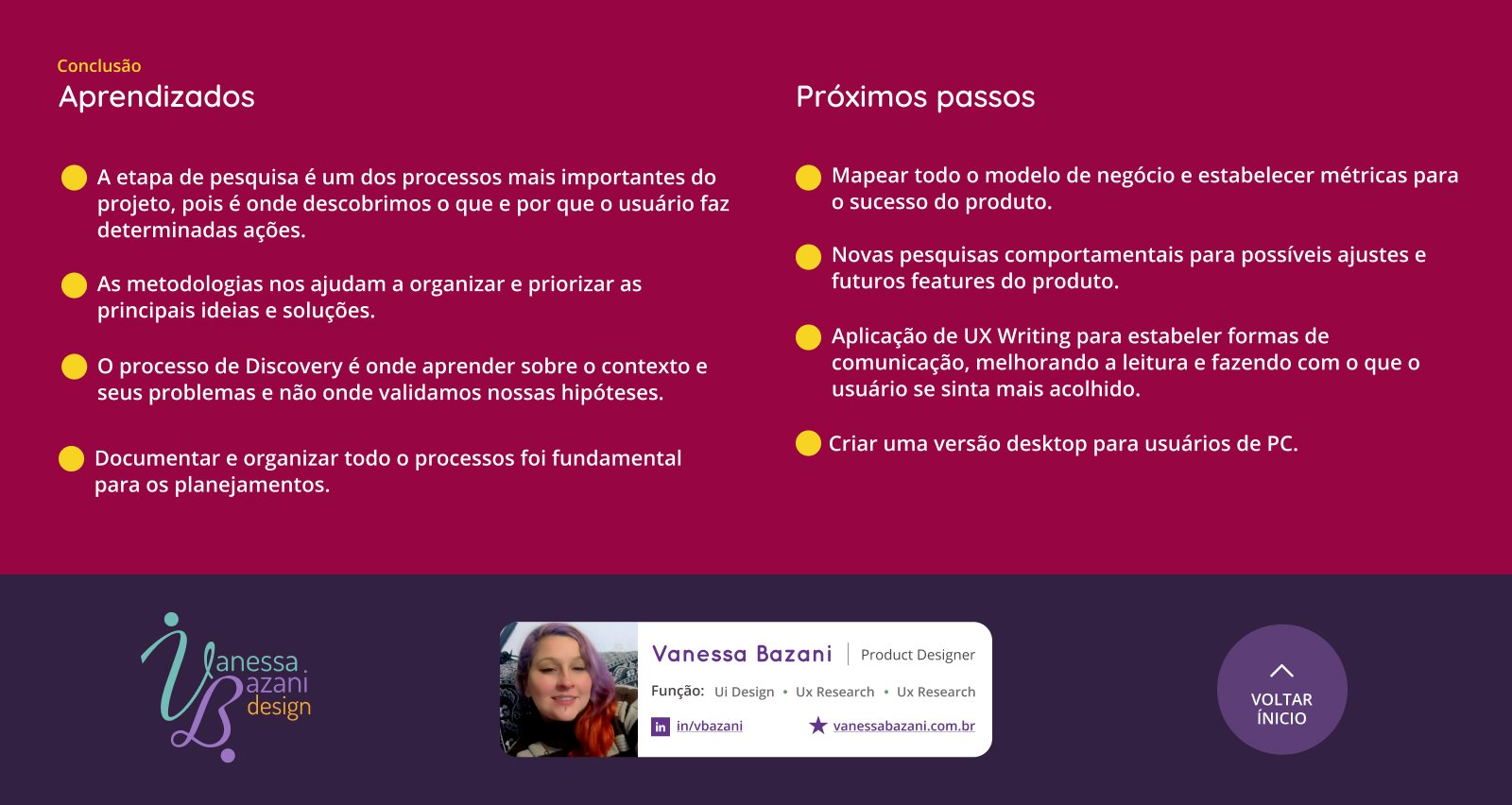
- Aprendizados